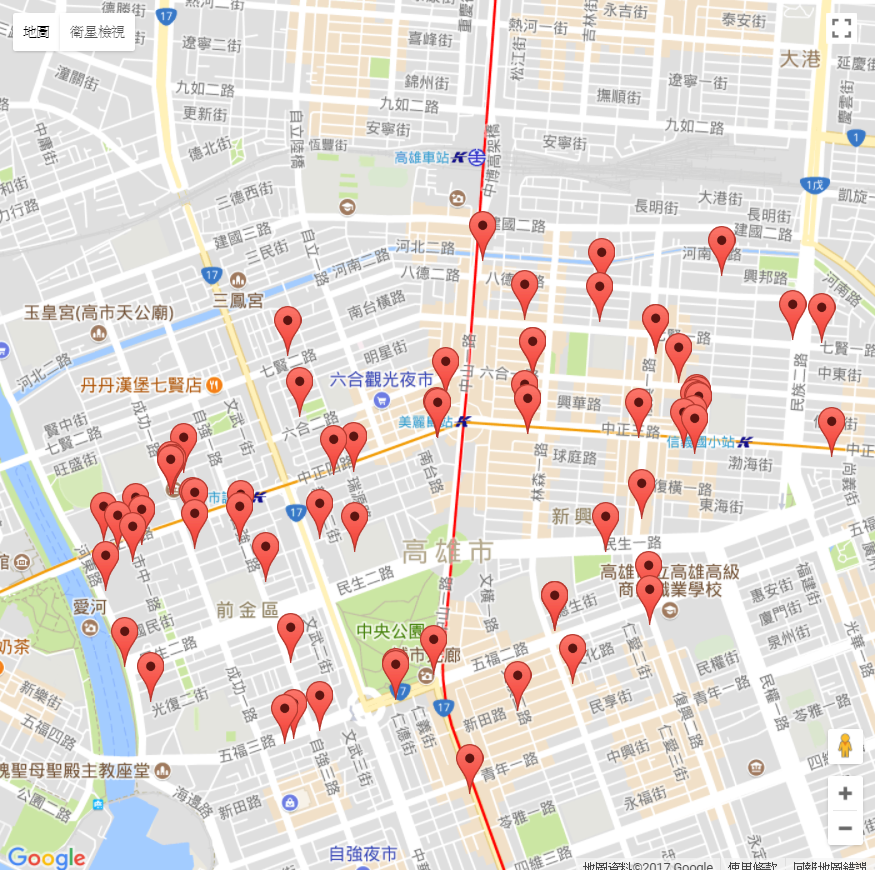
這次要在Google Map 標記 高雄市區的 iTaiwan wifi熱點,wifi資訊可在高雄市政府找到
https://data.kcg.gov.tw/dataset/itaiwan-longitude-and-latitude
使用的格式為json格式,為方便存取json,我另存在github。
<!DOCTYPE html>
<html>
<head>
<title>Wifi Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
</head>
<body>
<div id="map"></div>
/*google 地圖程式載入*/
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAU1TGpRMS2lZZ0vbTPtAJapWcsLVnN2MU&callback=initMap" async
defer></script>
</body>
</html>
#map {
width: 700px;
height: 700px;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
function initMap() {
//設定中心點座標
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: 22.630884, lng: 120.301065}
});
設置function callAjax(url)地圖的標示點程式都放在裡面
var url = 'https://ruienyuski.github.io/git_test/itaiwan.json';
function callAjax(url) {
}
並且藉由它來onload 資料,因為目前只是要得到資料並顯示在網頁,所以send設定為空值。
function callAjax(url) {
var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.send(null);
xhr.onload = function() {}
};
xhr.onload = function() {
var wifirecord = JSON.parse(xhr.responseText);
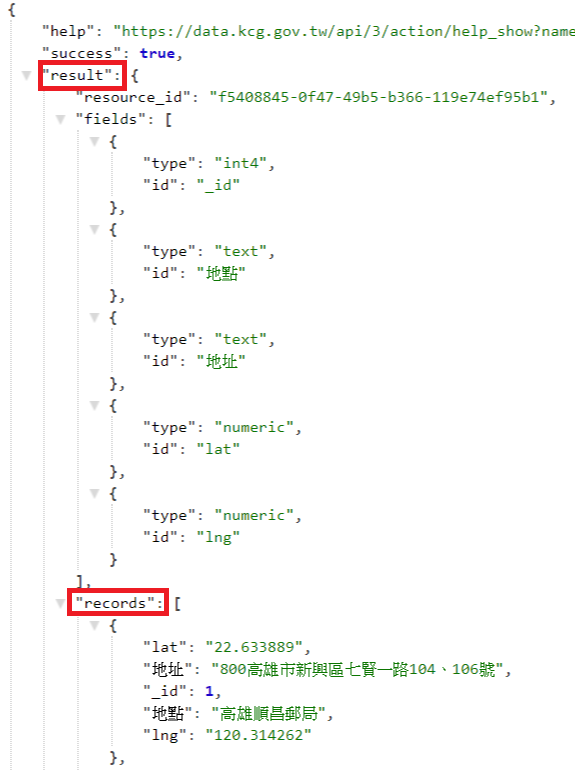
wifiData = wifirecord.result.records;//要撈的資料如下圖所示
len = wifiData.length;
}//JSON.parse是string轉object,方便撈取資料

a.定義空字串(str和place)
b.撈出place的經緯度位置
c.把串好的資料放在裡面
xhr.onload = function() {
var wifirecord = JSON.parse(xhr.responseText);
wifiData = wifirecord.result.records;
len = wifiData.length;
//跑迴圈依序將值塞入到 marker
for(i=0;i<wifiData.length;i++){
var str ={};
var place = {};
place.lat = parseFloat(wifiData[i]['lat']);
place.lng = parseFloat(wifiData[i]['lng']);
str.map = map;
str.title= wifiData[i]['地點']
str.position = place;
console.log(str);
new google.maps.Marker(str);
}
};
function initMap() {
//設定中心點座標
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: 22.630884, lng: 120.301065}
});
callAjax(url);


哇,高雄耶...我目前也是...![]()
最近每天早上起來,走到大馬路,呼吸時肺都會痛-.-![]()
哈哈..在中南部一定要戴口罩...現在空氣真的霧茫茫...